こんにちは、49代のCG研兼MIDI研の亜汁です。2015年の新歓のチラシとか早稲田祭のチラシの絵を描いていた”チラシの人”です。今年私が入っていた企画でドット絵をたくさん描きましたが、解像度64×64が最大だったのでもっと細かいのを描いてみたくなり128×128の解像度のドット絵アニメーションを作ってみました。今回はそのメイキングを書いていきます。こんな感じで描いてるのかーという軽い気持ちで見ていただけるとうれしいです!
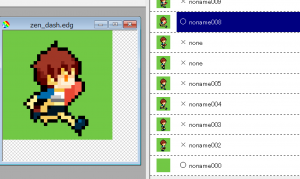
使用ソフト:EDGE
解像度:128*128

みすちゃんがファイティングポーズで構えている待機モーションを描きます。EDGEの使い方に関しては「EDGE 使い方」と検索するとわかりやすいサイトが大量に出てくるのでまずそこを見ます(丸投げ)。
新規作成(背景は黒がおすすめ)→カラーパレットウインドウの「パレット」→「未使用色の削除と整理」
でパレットを真っ黒にして必要な色を先に作ると後の作業が楽です。パレット上の一番左上が背景色(パレットウインドウの一番右下に表示されます)、消しゴムを使いたいときはこの色を選びましょう。(「パレット」→「グラデーション作成」を使うと簡単にグラデーションが作れて便利)
EDGEを使う時に注意したいことは
・キャンバスウインドウを選択しないとショートカットキーが効かない
・キャンバスやパレットウィンドウを最小化したときはEDGEウインドウを一回最小化すると復活
・レイヤー複製がないのでコピペで代用
です。私は二番目の罠にかかって小一時間くらい消えたウインドウを探していました。では描き始めていきます。
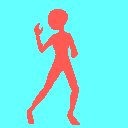
1.シルエットを描こう
ドット絵の参考サイトを見た時「ドット絵はシルエットが重要!」というのを見て、実際描いていくうちに動きを決めるのにシルエットが一番わかりやすいと実感したので、私は大体各パーツのシルエットから描き始めます。

部位で色をわけて描きました。レイヤーは一枚です。個人的には頭から描くことが多いです。「ファイティングポーズ」とかで画像検索して参考画像を色々見つつ作業すると捗ります。次に、服とか髪とかのシルエットを別のレイヤーで描いていきます。

前にあるものほど上のレイヤーで描いていきます。できるだけガタガタにならないよう1ドット単位で調整していきましょう。1ドットいじるだけで大分雰囲気が変わったりするので修正を繰り返しましょう。
2.基準絵完成
私はいつもここですべてのレイヤーを結合して別レイヤーで影をつけてそのまま複製してちょいちょい動かしていたのですが(以下画像参照)、今回は解像度が大きいので各パーツの同レイヤーに影をつけて、パーツごとに複製、アニメーションをつけてから1つのレイヤーに結合することにしました。

*いつもの描き方。レイヤーでアニメーション一枚一枚わけています。

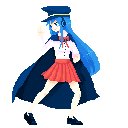
で、画像のようにパーツごとに影をつけました。これで一枚目が完成です!これを基にアニメーションをつけていきます。(完成してから思いましたが、この大きさだとアニメーションをつけてから影をつけるほうがいい気がしました)
3.アニメーションをつけよう
今回は三枚(瞬き含めると五枚)の絵でアニメーションを作ります。

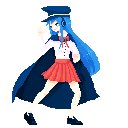
以下それぞれ中、下、上と呼びます。完成版は中→下→中→上の順番で動かしています。さっき完成させたのは中です。先ほども言いましたが、私はいつも一枚目に描いた絵をコピペしてちょこっといじって動きを作りますが、今回はパーツごとに動かします。まず最初にさっき描いた身体だけのレイヤーを複製して上下の動きを作りましょう。EDGEでのアニメーションの作り方は調べたらたくさんでてきますのでそっちを見てください!

わかりやすいように赤色にしていますがそのままの色でもでも全然大丈夫です。お気づきの方もいるかもしれませんが完成の時はまたここから大分変わっています。これが確認できたらパーツ複製→アニメーション作成→結合を繰り返します。身体が下に下がったらマント、スカート、髪が上にふわっとなる、身体が上にあがったら他が下がるってイメージすると作りやすいです。あと下の時は帽子を浮かせたりして大袈裟に動きをつけるとよいと思います。

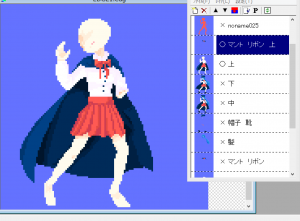
上の肩部分のマントとリボンのアニメーションを作っているときのレイヤーです。この後上レイヤーと結合します。結合したらとりあえずアニメーションで動かして今描いたパーツの動きの確認をしてみると修正の見逃しが少なくなります。

一瞬禿げるのは気にせず今描いたリボンのとことを注目して直しましょう。上の画像ですでにできていますが、ちょっと戻って中と下ができたらこんな感じになります。

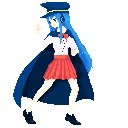
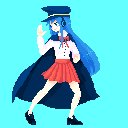
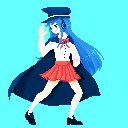
そしてそして上中下全て完成させると以下のようになります。ディレイを200から150(値が小さい方が速い)にしたら動きが小さく見えたので更に屈伸運動を大きくしました。足もここで大きく修正しました。自分で動いてみたりすると膝の位置がどういう風に動いているか等わかって捗ります。

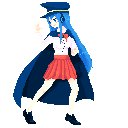
最後に瞬きを入れて完成です。瞬きは私はいつも半目→完全に瞑る→半目の3枚で描いています。今回は中を複製して半目、下を複製して目を瞑ったものを描きました。完成は中→下→中→上→中(半目)→下(目瞑ってる)→中→上→中→下→中→上です。

これで完成です。EDGEではアニメーションを見ながら調整、すぐ反映されるので納得いくまで修正しましょう!
メイキングは以上です。最初は16×16とかでチャレンジしてみるといいと思います。バンバン描いてゲームに使ったりSNSにあげたりして楽しいドット絵ライフを送りましょう!