皆さんこんにちは、51代のげんたろうです。
私は4月から三年生、つまり新入生の方はMIS.Wに53代として加入することになります。長い歴史を感じざるを得ません。
私が書いた最初のアドカレは(本業の)MIDIの記事、2回目はプログラミング/統計/web/デザインの中間的な記事でしたが、今回は3DCGです。それだけMIS.Wは自由度の高い活動ができるということです!たぶん。
3DCGのソフトはいろいろありますが、やっぱり定番はBlenderです。なんたって無料で高機能ですから。
3DCGといえばモデリングですが、今回はそういうことはせず、少し邪道なことを書こうと思います。
1.SVG画像を用意する
普通の画像(JPEG、GIF、PNGなどのラスター画像)は、濃淡のドットの配列で画像を表現しているので、拡大するとボケてしまいます。一方、ベクター画像は線や図形の集合で画像を表現しているので、拡大してもボケません。
EPSやIllustratorのaiファイルもベクター形式ですが、今回はSVGを使います。変換は無料でできるツールがたくさんあるのでググってください。
今回はMIS.Wのロゴ画像を使います。
2.SVG画像をBlenderに取り込む
Blenderを起動しまして…

初期配置のオブジェクトを削除します。(誰もお前を愛さない)

ファイル>インポート>SVGを選択します。

めっちゃ小さかったり、中心点がずれていたりしますが、読み込めていれば大丈夫!

同じ色のところは先に統合しておいた方が扱いやすくなるかも。

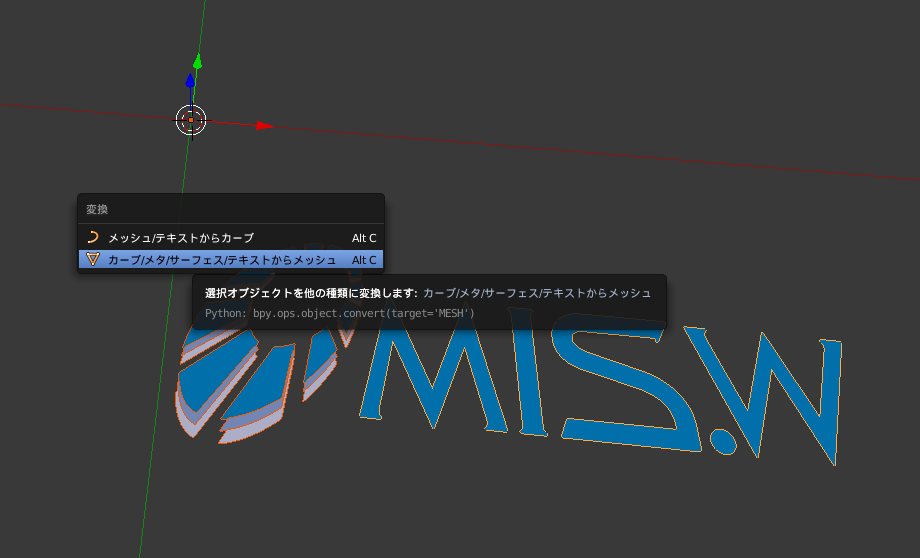
次が一番の肝でして、読み込まれた時には「カーブ」データになっているものを、「メッシュ」に変換します。
BlenderではSpaceキーを押せばコマンドの検索画面が出てくるので、そこで「変換」と打つのが手っ取り早いと思います。

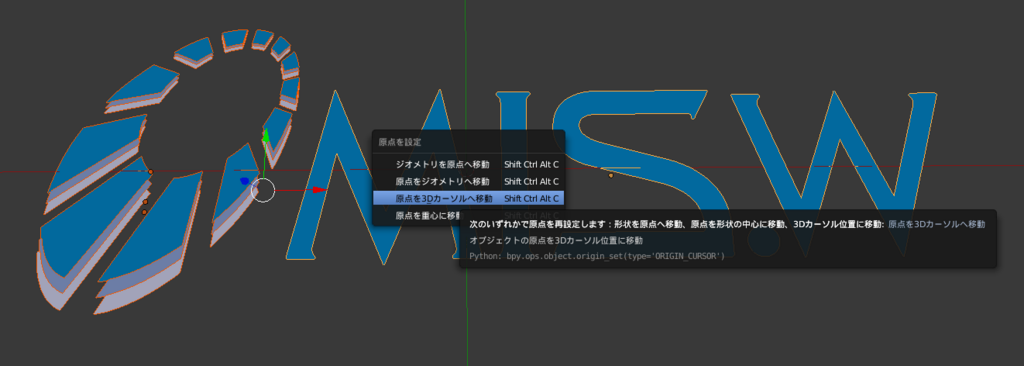
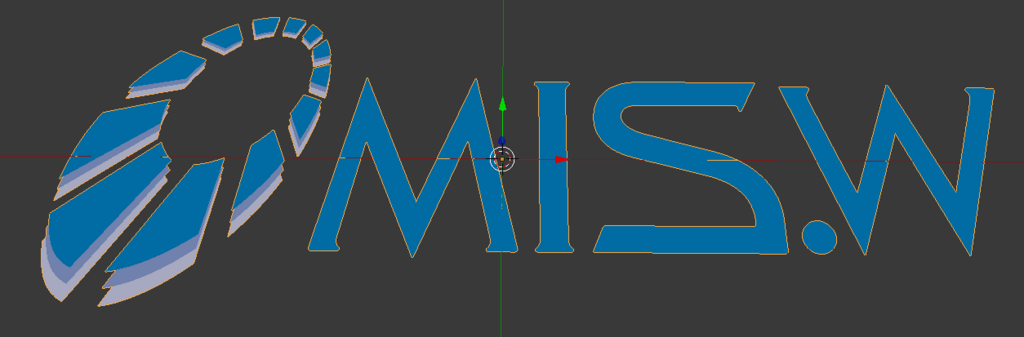
後でアニメーション化するときにやりやすいように、メッシュの原点を中心の方に移動させます。このとき、すべてのメッシュの原点が同じところにいないとかえって都合が悪いので、「原点を3Dカーソルへ移動」を選びましょう。3Dカーソルが中心にいないときは「カーソルを中心にスナップ」をやるといいでしょう。

あるいは、ロゴマークとロゴタイプを別々に動かすとか、そういう凝ったことをしないのであれば、全て統合して1つのシェイプにするのも良いでしょう。カーブの段階で違う色のものを統合しようとするとおかしなことになりますが、シェイプに変換してからであれば可能です。今回は簡単のため、すべて統合してしまいます。
3.メッシュを立体化する

「編集モード」に移っていただいて、Aキーを何回か押して全選択状態にします。

Blenderでモデリングしたものではないので、いろいろ挙動がおかしくなることがありますが、「重複頂点を削除」を押せば大体よくなります。

あとはEキーを押していただいて「押し出し」を行うと、びよーんってなります。楽しい。
どれぐらいびよーんするかは後で調整できるのでどうでもいいです。大事なのは、取り込んだデータが3Dになったということです。
4.動画化する
どうせなら企業のロゴアニメーション的なものを作ってみたい。

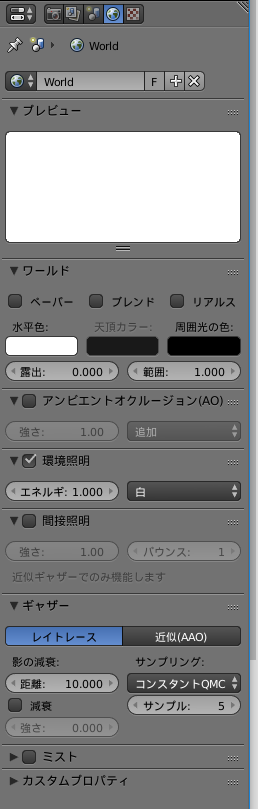
ということで、照明を消してWorldから環境照明をONにして、水平色も白に設定します。

先にゴール地点のキーフレームを設定してしまいます。最終的にロゴが止まる予定のフレームまで移動してください。
キーフレームが何なのか、Blenderで動画を作るには必須の概念なのですが、説明すると長くなるのでググってください。
(動画編集以外にも、flashゲームを作る時にも出てくる。もうflashなんて使わないか…)
テンキーの7を押すと視点が真上から見下ろす角度になるので、そこからカメラを視点に合わせるように設定すれば楽です。
ちなみに早稲田パソコンでは、「fn+M,J,K,L,U,I,O,7,8,9」がそれぞれテンキーの「0,1,2,3,4,5,6,7,8,9」に対応しています。
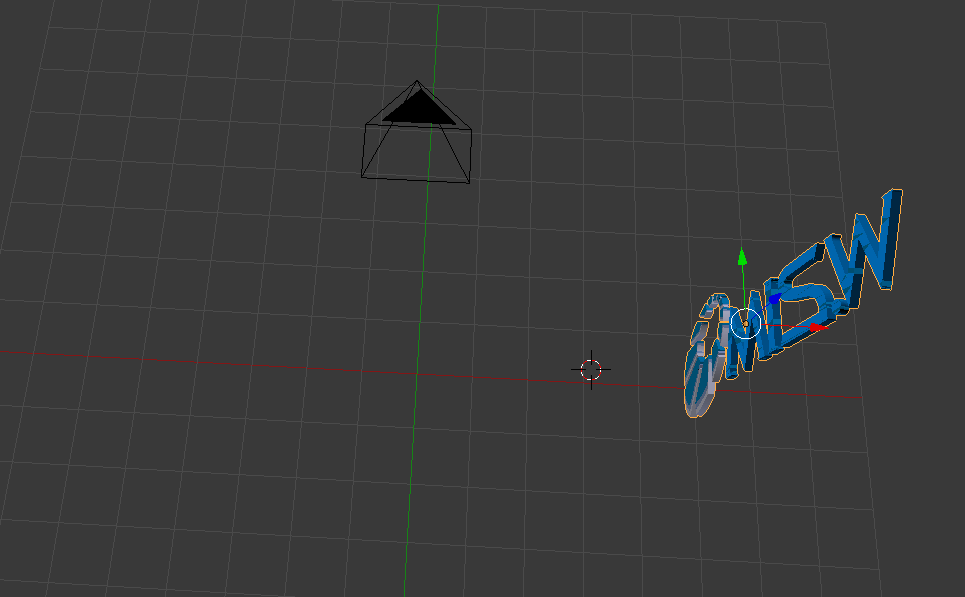
テンキーの0を押して視点をカメラビューにして、ロゴの位置を微調整して、すべて済んだらIキーでキーフレーム挿入メニューを開き、「位置/回転/拡縮」を選びます。

うまく挿入出来たらキーフレームに黄色い線が入ります。
次の「ポーズ」を決めるためにフレームを移動します。
今回は始点と終点の2か所だけ設定します。なので、次は始点に移動します。

いい感じにロゴを回転・移動・変形させたら、必ずキーフレームの挿入を行いましょう。
補間はBlenderがいい感じにやってくれます。

開始フレームと終了フレームを設定します。多少余韻を残した方がいいでしょう。

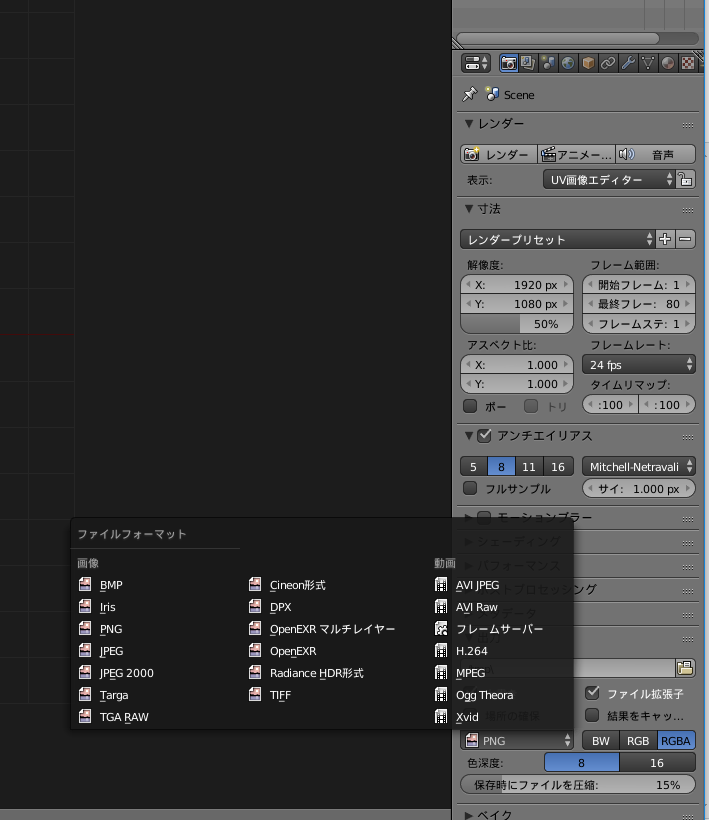
レンダリングする前に、保存形式を決めておきます。
動画を出力するのに画像を選択すると、パラパラ漫画が出力されます。
というわけで、雑にGIFアニメ化してみました。

これは特に何のひねりもないし、変形もないのでつまらないですが、あの有名なテンプレートと組み合わせるとこんなものも作れます。
動画班/3DCG班発表作品「20th century MIS.W」 pic.twitter.com/cU4HryYXqQ
— げんたろう (@xxgentaroxx) 2017年6月2日
これはレンダリングに6時間かかりました…
ここまで駆け足でしたが、最後まで読んでいただいてありがとうございます!
明日は、51代あたふたさんの記事です。