初めましての方は初めまして、そうでない方も初めまして。47代sasakureと申します。
今回は専門…とまでは言えませんが、個人的に最近楽しんでいることの紹介をば。タイトルまま、『Unity+vuforiaでARを体験してみよう』。
0.ARってなんぞ? ARという言葉に耳馴染みがない方もいらっしゃるかもしれません。 ARとは、Augmented Reality―拡張現実を指す言葉で…云々…zzz… みたいなことを聞いているよりも、自分で簡単に体験してみたほうがわかりやすいと思います。とりあえず一言で表すと、 「現実世界に+αできる技術」 といったかんじでしょうか。 まあ四の五の言わずにさくっと現実の一歩先を覗いてみましょう。 上記ワードにピンときた方は、Unityと色々ダウンロードできる程度のネット環境の用意をよろしくお願いいたします。 大丈夫です、今回はスクリプト書きませんし、まだすぐ帰ってくることができる距離ですので。まだまだ。
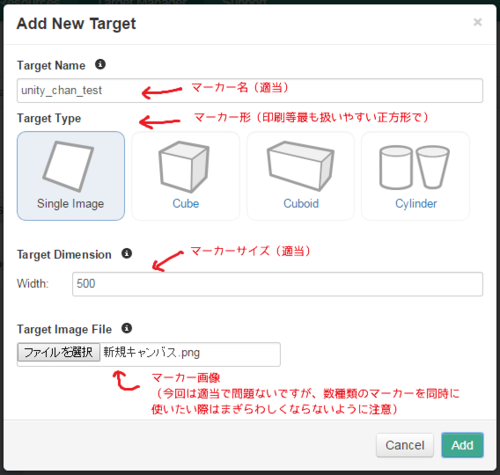
1.マーカーの準備 作るアプリのイメージとしては、マーカーをカメラで認識したらマーカー上になにかモデルを表示する、という流れになります。まずはマーカーを作りましょう。 vuforia公式サイト こちらのvuforiaというライブラリを利用してARを実現してみたいと思います。サイトでマーカーも作れます。 右上のRegisterからアカウント作成をしてください。companyとか聞かれますけど、まあ、なにかしら入力しつつ。 作成したアカウントでログインしたら、 ・上項目「TargetManager」→右項目「CreateDatabase」→適当な名前でデータベース作る→作成されたデータベースを選択→右項目「AddTarget」でターゲットデータ作る

・できたデータにチェックをつけて「DownloadSelectedTargets」→「Unity Editor」を選択し作成→unitypackageがダウンロード可能に

・後々Unityでインポートするため、適当な場所にダウンロードしておく
2.SDKの準備 vuforiaのSDKも公式サイトからダウンロードしておきます。上記URLから、 ・上項目「Resources」→中段項目「Unity Extension」→「Download」 これも後でUnityにてインポートします。
3.モデルの準備
実際に表示するモデルのデータを用意しましょう。
今回は個人的にテンションをあげるため、可愛い女の子に登場してもらいたいですね…
 このコンテンツは、『ユニティちゃんライセンス』で提供されています。
このコンテンツは、『ユニティちゃんライセンス』で提供されています。
…ということでユニティちゃんです。 公式サイトからユニティちゃん3Dモデルデータをダウンロードしておきましょう。
4.Unityで表示
では、下準備が整ったところでいよいよ表示させてみましょう。
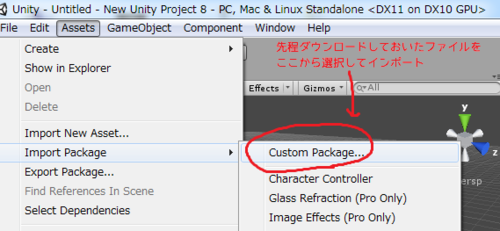
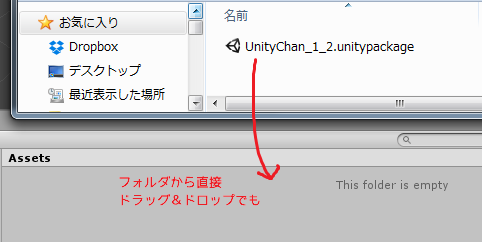
適当な名前でプロジェクトを新規作成して、先ほどダウンロードした
①vuforiaSDKのunitypackage②マーカーのunitypackage③ユニティちゃんモデルのunitypackage
をそれぞれインポートしてください。


ここからやっとHierarchyやらオブジェクトやらをいじっていきます。
まず、Hierarchyに初期から存在しているMainCameraは使わないので削除して、使うオブジェクトをぽいぽい配置していきます。
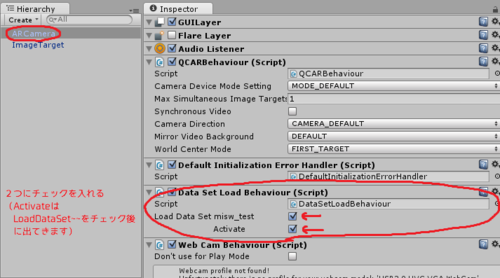
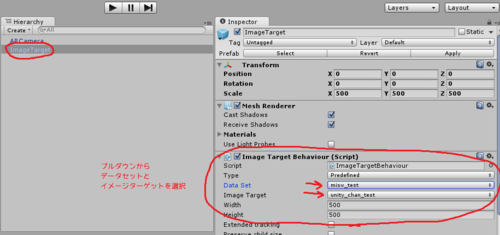
・Project欄のフォルダ「Qualcomm Augmented Reality」→フォルダ「Prefabs」内にあるARCameraとImageTargetをHierarchyに追加
・追加後、それぞれのInspectorにて下図のように設定


vuforia関連の設定はひとまずこれで終了です。
次に表示するモデルを追加しますが、今回は動きをより楽しむためデフォルトで用意されているアニメーション設定を使わせてもらいましょう。
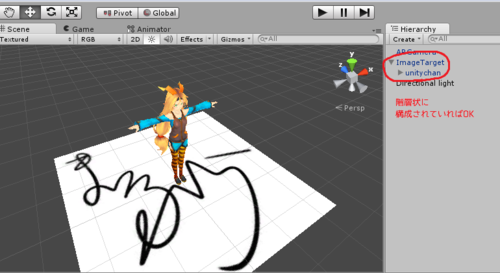
・Project欄のフォルダ「UnityChan」→フォルダ「Prefabs」内にあるunitychanをHierarchy欄のImageTargetに子オブジェクトとして追加

子オブジェクトとして追加するには、ドラッグして持ってきたunitychanをImageTargetの名前の上でドロップしてください。図のように折り込まれ、ImageTarget横の▼で表示が切り替わればOKです。 (しれっと見やすいようにDirectional lightを追加していますがなくても大丈夫です)
これでなんやかんやの設定が完了しました。早速実行してみましょう。
とりあえず今回はUnity上で動かして、PCのインカメラを使用。マーカーは印刷機が遠くて面倒だったのでタブレットで表示させておきます。
…カメラの起動が遅い…。
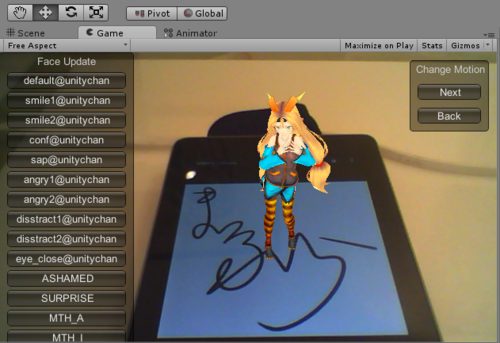
お?

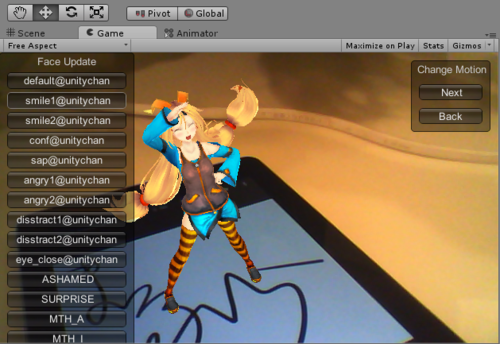
おおー。認識しました。右上のボタンで色々ポーズ変えてみましょう。ちなみに左のボタンは表情変更ですね。

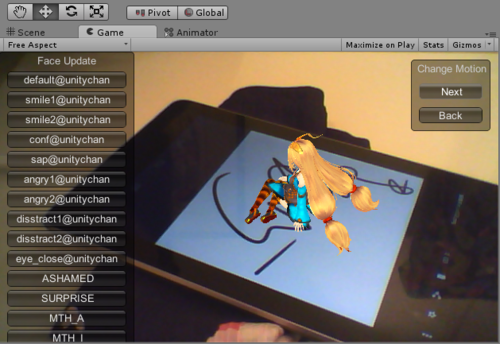
マーカーの回転・対カメラ間距離にも対応します。

愛い! …というわけで、さっくりとお伝えした『Unity+vuforia』、いかがでしたでしょうか。実行画面背景が机しか映っていなくてわかりづらい気がしていますが、ここからは自分の目で確かめてみてください…!と逃げておくことにします。
今回はユニティちゃん付属のスクリプト(表情・モーション変更部分)やアニメーターを利用していましたが、基本的に表示させるまでスクリプトを書く場面は一切ありませんでしたよね。だからこそちょっとやってみたくなった人でもすぐ体験できますし、勿論ここから先、スクリプトを書いていけばもっと楽しくなります。複数マーカーの同時認識も可能ですし、もっともっとゲーム性を持たせられそうですよね。
正直もっとわかりやすいであろう解説はネット上にいくつもありますが、せっかくのアドベントカレンダー、自分の文を読んだり実行結果を見たりして少しでも興味を持ってくれた方がいたら幸いです。 ここまで読んでいただき、ありがとうございました。