まえがき
こんにちは!Maiなと申します。
このたび機会をいただいて、今年度の新歓サイトを制作いたしました!
初めて丸ごとページを制作したもので、たくさんの方のご協力をいただいての完成となりました。この場を借りて本当に感謝です。
さてさて、お察しの通り本日の話題はサイト制作に関して。
前半は前提知識を要さず、「Webサイト制作って、具体的にどういうことするの?」という疑問に答えられるような内容になっています。
後半の方はちょっと踏み込んで、私が実際にサイトを作ってみて「このツールが便利だった!」とか「ここでめっちゃ沼った!」っていう経験、あとはデザインに関して悩んだことなどを共有したいなと思います。
また、みすには歴代CG研の方々の中には、同じようにWebサイトに関する記事も書いてくださっている方もいるので、ぜひぜひ他の記事も見てみてくださいね!
ではでは、少々長くなりますがお付き合いください。
前半: Webサイト制作って、実際は何をしているの?
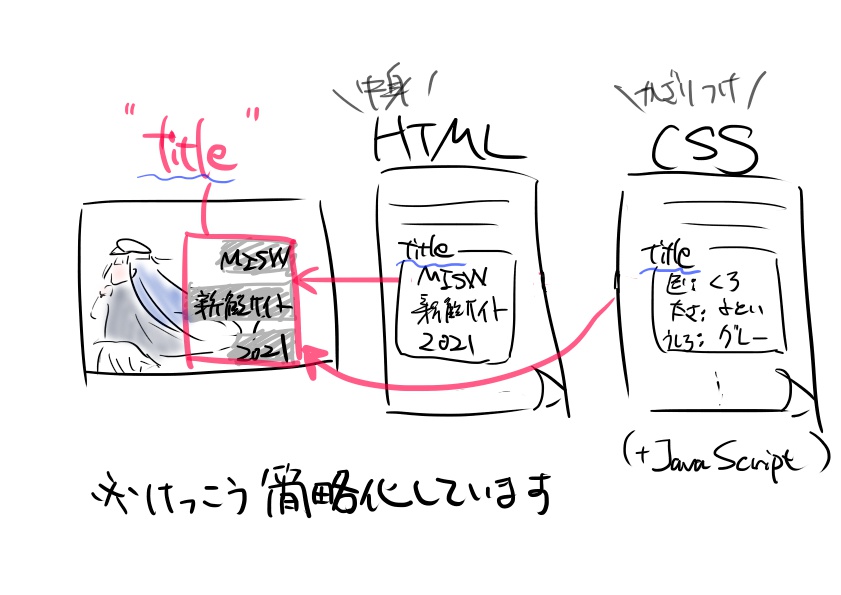
Webサイト制作の流れは、以下のように大まかに3つに分けられます。
- 内容を書く
- 飾りつける
- みんなが見れるようにする
一つひとつ見ていきましょう!
①内容を書く
まずは、サイトのタイトル、目次、本文などを書いていきます。
同時に、「これがタイトルです」とか「ここが本文です」とか「ここに画像を入れます」とかいう指示を、専用の言葉を使って入れていきます。
これがいわゆるHTMLというものです(一度は聞いたことがあるのではないでしょうか?)
専用の言葉といっても、タガログ語みたいな他国の言語みたいなものではないので安心してほしい!
しかも、これ自体はただの文章なので、標準のメモ帳でも書けます。
たとえば、日本語で書くなら
<ここからテキスト、特にタイトル>
MIS.W (改行する)
新歓サイト (改行する)
2021
<ここまで>
というのを、HTMLに起こすと
<p class="title">
MIS.W<br>
新歓サイト<br>
2021
となります。まず、テキストを<p>で囲むと、コンピューターくんが「ここはテキストなのか!」と理解してくれます。
さらに、ほかのテキストとは異なる「タイトル」という特別なものだということを<p>内のclass="title"で指示しています。
また、<br>は改行してくれるコードですね。
といった感じです。本当にこれだけ!とっても簡単です。
だいたい完成したら、飾りつけに進んでいきます。
②飾りつける
上のように「これがタイトルです!」と言ったところで、コンピューターくんが「なるほどタイトルね、濃いめの黒で背景色はグレーで大きさはこのくらいで太くしとくね」なんてしてくれるはずがありません。
残念ながら、一つひとつ指示をしてあげなければいけないのです。
それの指示書がCSSと呼ばれるものです。こちらもHTML同様、専用の様式が決められているものの、メモ帳で書ける文章です。
さっき書いたようなタイトルのデザインを、「色はこの色、背景はこの色、大きさはこれ、太さこのくらい」というように一つずつ指示してあげます。
例えば、さっきの例でいうと、
color: #2b2b2b;
background-color: #E9E9E9;
font-size: 132px;
font-weight: bold;
という具合に書くことができます。
そして、この指示(スタイルと呼びます)に、さっきと同じtitleという名前をつけてあげましょう。
.title {
color: #2b2b2b;
background-color: #E9E9E9;
font-size: 132px;
font-weight: bold;
}
HTMLで囲んだものと同じ名前ですね。そうすることで、タイトルの文字をカスタマイズできるという仕組みです。

さらに、サイトに動きをつけたりしたい場合はJavaScriptというものを使います。
これもCSSと同じような指示書で、タイトルとかに「サイトが読み込まれてから、上からスライドするように出現してね」っていう命令を飛ばしてます。
ただ、これはなくても全然いい感じのサイトは作れますし、少々難易度が上がるので今回は省略します!
③みんなが見れるようにする
最後に必要なのは、作ったページをみんなが見れるようにすることです。
ただHTMLとCSSを用意しただけでは、自分でファイルを開く以外に見る方法はありません。それはそう、これらは普段レポート書いたりしてるWordファイルとかとおんなじただの文章なわけで、勝手にGoogle検索に発見されては困ります。
じゃあ、みんなに見てもらうにはどうすれば良いの? 実は、ネット上で「住所」を獲得する必要があります。
住所は英語で「アドレス」。サイトのアドレス、とかって言いますよね。httpで始まる.comとか.jpとかのやつです。多分皆さんの画面の上の方にもブログのアドレスが出ているはず。こいつをもらい受けるという行程が要ります。
具体的には、「サーバー」や「ドメイン」というものを用意する必要があります。詳しく話はしないし、今回はこの辺は管理担当の先輩にお願いしていたので語れません!
サーバー、ドメインで調べれば雰囲気は掴めるはずです。丸投げですまん!
はい!これでWebサイト制作の大まかな流れがわかったかと思います。ざっくりと書いてしまいましたので、もっと詳しく知りたい方は話に出てきたキーワードで調べればヒットするはずです。丸投げですまん!(2回目)
HTMLやCSSなどの書き方まで書いてしまうと流石に長くなるのと、ステップバイステップで教えてくれるサイトがたくさんあるので(例、ドットインストールとか)学習にはそちらの方が有用です。是非見てみてね!
これで前半は終わりです。後半は、特に①と②のステップに踏み込んだ話もしますが、サイトデザインの話も少ししますので、初心者の方もぜひ目を通してみてくださいね!
後半:ちょっと知ってる人向け!実際に作ってみた知見を共有したい
新歓サイトで私が担当していたのはHTML、CSS、JavaScript(jQuery)の書き方程度です。
サーバー周りのことは、管理担当の先輩にお任せしておりましたので、話に出てこないと思います!ご容赦!
①重宝したもの
インターネット
集合知しか勝たん!かなり適当な文言(例:ウィンドウ 飛び出る クリック)とかでもわかってくれる
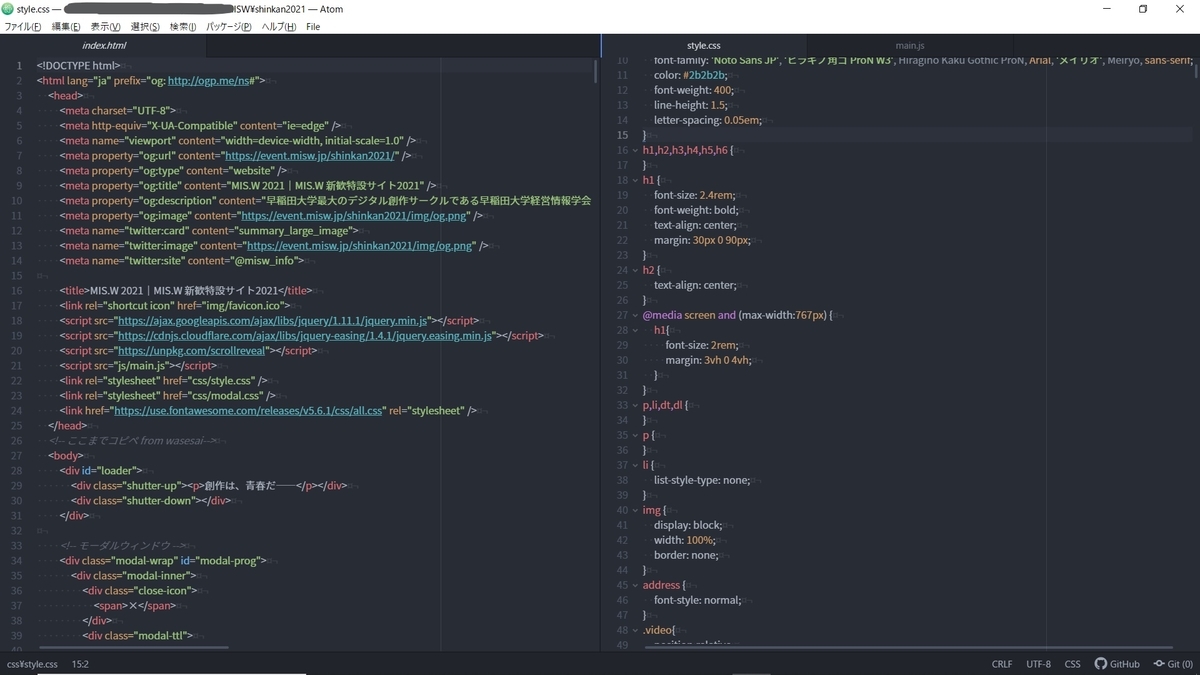
エディタとショートカットキー
私はAtomを使ってたけど、ショートカットを覚えると作業効率が爆上がりする!OSのショートカットも使えるとさらに良くて、コード修正→Alt+TabでブラウザでF5→デバッグ、またAlt+Tabでエディタに戻る、の繰り返しだった

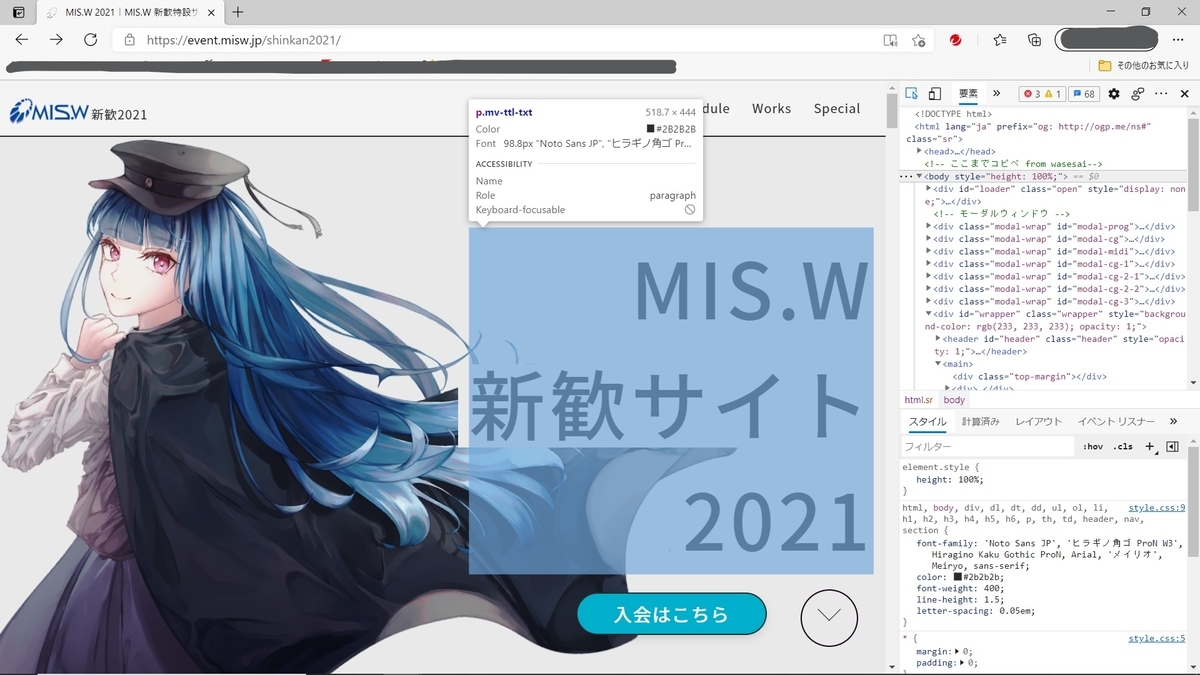
開発者ツール
ブラウザでF12押すと出てくるやつ!要素を選択したり、コードを一時的にいじって調整したり(文字の大きさとか微妙な調整が助かる~)、JSのデバッグしたりできる。あとスマホ・タブレットサイズのシミュレートもできる。これがないとなんもできん

Flexチートシート
CSSのFlexは結構使うのに、どれがどれだかわからなくなるので、とりあえず開いておいてた!
CSSの最初に書いておくやつ
* {
margin: 0;
padding: 0;
}
html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, p, th, td, header, nav, section {
font-family: 'Noto Sans JP', 'ヒラギノ角ゴ ProN W3', Hiragino Kaku Gothic ProN, Arial, 'メイリオ', Meiryo, sans-serif;
color: #2b2b2b;
font-weight: 400;
line-height: 1.5;
letter-spacing: 0.05em;
}
とりあえず変な空白とか、フォント、色とかのの替え忘れとかを防げる!たすかる!
Webフォント
コードに同梱したりせずとも、インターネット繋がってればとってこれるフォント! 便利!もっと増えて!
新歓サイトに使ってる2フォントはどちらもGoogleフォントからとってきたものです。公式から1行コピペするだけで使えるよ
ScrollReveal.js
スクロールしたときにふわっとフェードインさせてくれるJSのプラグイン! とってもお世話になっております。
本当に1行書くだけで動いてくれるし、カスタマイズも多様にできてとても重宝しました!
ただちょっとだけバグっぽいものに遭遇したので、それの回避は必須かも。今度書けたら書きます。
②沼ったところ
CSS全般
やりたいことが複雑化するほど、いうことを聞いてくれなくなります! それはそう初心者は仕方のないことでした! あきらめず試してみたり調べたりすることが大事!
レスポンシブデザイン
スマホとかタブレットではそれ用のCSSを書かなければならないのですが、なかなかうまくいかなかったり面倒だったり、一番厄介なのは実機(実際のスマホ)だと開発者ツールでのシミュレーションと違って見えたりする。iPhoneでローディング画面の文字が表示されなかった時はマジで台パンしました()
ちなみにこれはvh/vw単位を%になおしたらうまくいったので参考まで。
これのせいもあっていっぱい先輩にデプロイの手間をおかけしてしまったので、バグは悪です 本当にすみませんでした・・・
タイトルの文字とかは画像のほうがよかったのかも、と後々思いました。一つ賢くなったということで…
シェアボタン
なんもわからんくて先輩にやっていただきましたね…
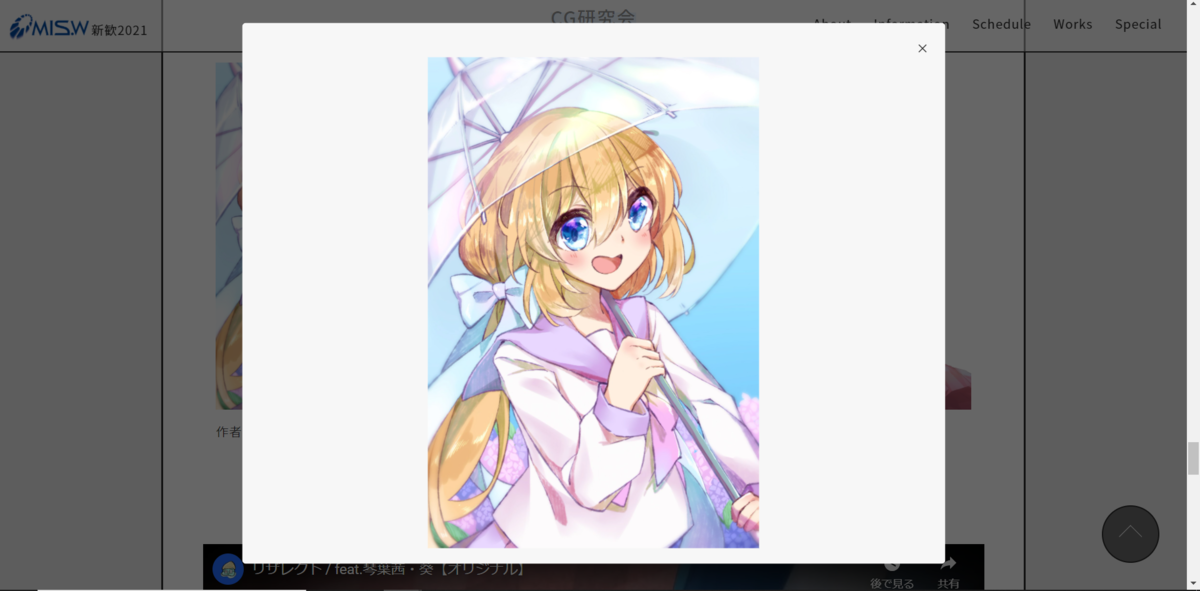
モーダルウィンドウ(CSS周り)
画像クリックすると出てくる別ウインドウのことです。

jQueryのanimationで動かせる要素は決まってる
度々忘れてて「動かん!!」ってなっていたので気を付けよう…
③jQuery周りの色々なおはなし
薄くなる謎バグの話
さっきも、ScrollReveal.js にちょっとだけバグっぽい挙動があるといったのですが、その話です。
まず、こいつを適用した要素が、ページを読み込んだ時に非表示になるまでに一瞬だけ、ほんの一瞬だけど表示されて、いわゆる「ちらつく」ことがあります。それを防止するのにあらかじめvisibility: hidden を入れておきました。
あと、なぜかスクロールが速いと(?)たまにフェードインが完全に終わらず要素が薄く表示されたままになってしまうことがあって(分かる人向けに言うと、インラインスタイルに適用されるopacityが、0から1になる途中で止まってしまうみたいでした)、インラインスタイル(HTMLに直書きされるCSS)を全部消しちゃえ!ということでremoveAttr('style');を入れています。
要素一つひとつに入れるのは手間なので、ScrollRevealのオプションで「表示される前に実行する関数」を指定できるので、そいつの中に入れておきました。
実際のコードはこんな感じ。
// フェードイン前、後に実行してほしい関数を書いて↓
function beforeSectionRevealed(_this) {
$(_this).children('*').css('visibility', 'hidden');
(略)
}
function afterSectionRevealed (_this) {
(略)
$(_this).removeAttr('style');
}
ScrollReveal().reveal(this, {
(略)
afterReveal: afterSectionRevealed, //←オプションで指定すると実行してくれる!
beforeReveal: beforeSectionRevealed
});
パララックス(今回はやってません)
パララックスというのは、背景、文字、ボタンなどのスクロール速度を変えることで、立体感を生み出す視差効果というやつです。
(見てもらった方が早いので、気になった方は「パララックス サイト」で検索かけてみてください! めっちゃすごいのいっぱい出てきます)
最初はやってたんですが、タイトル部分だけやってもわかりにくいのと、いい感じの数値を計算できなかったのでやめました!
また作るときはパララックスとか色々な効果もいれてみたいな~と思っています。機会があればね!
scroll位置バグの話
初期スクロール位置がなんか知らんけどずれるバグがあって、本当になんでかわからなくてデバッグ時に一々スクロール位置を取得してみてたんですが、スクロール位置を取得するときはバグらないというデバッグという行為に喧嘩売ってんのかと思う挙動をしやがりまして、そこで「何にも使わないけどスクロール位置を取得するだけ」のスクリプトを1行入れたら直りました。なんだったんだろう…
モーダルウィンドウ(JS周り)
トップページのモーダルウィンドウは全部1つずつHTMLを書いていて、該当の画像がクリックされるとJSを通して呼び出されます。ただ、CG研のイラスト集のページでは一つひとつ作るのがめんどくなったから、モーダルウィンドウのHTMLは1個しか書いていません!
具体的には(伝わらない気がするが…)、画像を番号で管理していました。囲んでいるdiv、画像の名前などなどを番号以外同じ名前を付けて、各画像に番号をid属性で振って、番号さえ変えればその画像のモーダルウィンドウになるHTMLを別で用意して、それをJSで直接書き換えてた(絶対伝わらないのでイラスト集のページのJSを見てくれ・・・)
これは表示するコードを取得した番号によって変えているところですね。Switch文は画像の種類が違うものを分けています
function modalPics(n) {
switch (n) {
case 4:
case 9:
document.getElementById('img-src').innerHTML = '<img src="img/新歓イラスト2021/special-cg-' + n + '.jpg" alt="新歓画集2021" />' ;
break;
default:
document.getElementById('img-src').innerHTML = '<img src="img/新歓イラスト2021/special-cg-' + n + '.png" alt="新歓画集2021" />' ;
}
}
(いまみたらdefault:のbreak;忘れてない…? 動いてるけど…)
これがいいやり方なのかは賛否両論あると思うので、もっといい方法あるよーっていうときは教えてください! 知りたいので!!
④デザインに関する話
正直な話、サイト制作には元々興味を持っていて引き受けたのですが、よくよく考えたら昨年度の新歓サイトめっちゃすごくない…? 何で引き受けたんだ…やばいな…って思いました、見ていただいたほうが早いので見てください↓ event.misw.jp
とりあえず最低限できることはしようと思って、なるべくシンプルに、踏襲して、それでかつ動きを入れる、必要な情報は絞る(正確には絞ってもらった、AboutやInfomationの文章は考えていただきました)、あとスクロールするサイトだよっていうサインとか(右下)、ヘッダーで各セクションにすぐ飛べるようにしたり…
あと、フォントは読みやすいものを、でも見出しはきれいなのにしたい、でもタイトルはブロックな感じが良い! などの私欲も交じりつつ考えていました。
あ、フォントに関しては、一応会費等々金銭が発生しないわけではない団体なので、商用利用(に当てはまらない気もするが)セーフなものしか使わないようにしました。
実際、フォントとかデザインとかこだわる分にはもっとできたと反省。デザイン段階ではもっといろんな人からアイデアもらったり、作ってもらったりするべきだったと思います。コーディングは一人のほうが作りやすくても、デザインは他に得意な方がたくさんいたのに一人でやったのは良くなかったなあと。
あと、サイト点検係を5人くらいに依頼して点検してもらうべきでしたね! デバイスやスクリーンサイズ、OSによって表示が崩れたりすることがあるので。あとかなり文字の多いサイトなので、手分けしてもらった方が絶対いいなと思いました。なるべく一気に修正すれば、デプロイの手間も減らせますし。
あとがき
わ~~思った数倍長くなりそうで(なっていますよ)すみません!
Twitterでも色々な方に見ていただいて、時にはお褒めの言葉なんかをいただいて、本当にありがたい限りです。
本当に私一人で作ったわけではないので!! もうなんと感謝をすればよいか…
コードを書いたり、デザイン考えたり、本当に楽しかったです。この上ない機会をいただきました。
今回一応完成できたわけですし、もし、もしもまた機会をいただけたら、サイトの制作はやってみたいですね…!
というわけで、長くなりましたがこの辺で失礼いたします!
あ、実はサイトトップのみすちゃんも描きました! ぜひ見てみてください!
ではでは、明日の記事は54代 HarrisonKawagoe先輩です!
先日はプログラミング研究会の新歓講座でJavaScript講座をされていましたが、一体どんなお話をされるのでしょうか…?? とっても楽しみです!