どうも。51代ケモ研のむさしんです。ついでに幹事長もやることになりました。
※1)ケモ研というものについてご存知ない方もいらっしゃると思いますが、こちらの記事がよくまとまっているのでぜひご覧ください。
※2)某Hackや試験・レポート等が重なったとはいえ、華麗にアドカレ提出期限をぶっちしてしまったことをここにお詫びいたします。 誠心誠意記事を執筆いたしましたので、ぜひ最後までご覧いただけると嬉しいです。
今回は、昨今話題のアプリ開発のナウい手法についてちょっと調べてみました。
1. イントロ
1.1 巷ではアプリ開発が話題らしい
なんだか最近はアプリ開発が話題らしいですね!
今やインターネットにはAndroidやiOSでのネイティブアプリ開発の入門サイトや教材で溢れかえっています。
著名なところとしては以下のような感じでしょうか。
- ドットインストール
- Progate
アプリ開発には、当然プラットフォームに応じて開発言語の習得が必要になります。
例えば、AndroidであればKotlinやJava、iOSならObjective-CやSwiftなどです。
ネイティブアプリを開発するとなると、これらの言語のいずれかの習得が必要となってきます。
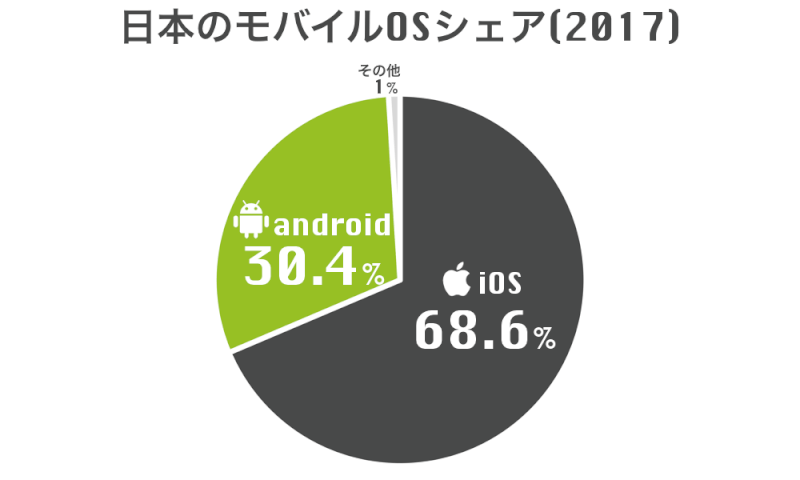
1.2 現在のスマホのシェア
こちらのサイト(https://xera.jp/entry/iphone-android-share)によると、日本のスマホのシェアは、以下のようになっているようです。
一見すると圧倒的にiOSですが、それでもAndroidは全体の約3割を占めているわけです。
この3割を捨てるわけには…いかないですよね。
…となると、両OSに対応したアプリをそれぞれ開発する必要が発生します。
両OSに対応したアプリを開発するには、それぞれのOSにおける開発言語を習得しなければなりません。
つまり、1つのアプリを複数のOSに対応させるには、複数の言語を同時に習得しなければならないということになります。
これは、非常に手間です。学習コストが高すぎます。
1.3 クロスプラットフォーム開発環境
「どうにかうまいこと1つの言語だけでやりくりできないのか…」という方、実はいい方法があります。
それは、「クロスプラットフォーム開発環境」を使うという方法です。
PC/AT互換機とMacintosh、あるいはWindows・Mac OS X・Linuxなどのように、仕様が全く異なる機械またはOS上で、同じ仕様のプログラムを動かすことが出来るプログラムを指す。 引用元:http://d.hatena.ne.jp/keyword/%A5%AF%A5%ED%A5%B9%A5%D7%A5%E9%A5%C3%A5%C8%A5%D5%A5%A9%A1%BC%A5%E0
要は「1つコードを書けば勝手に複数のOSに対応する」みたいな感じです。
これを使えば、必要最低限の開発・学習コストで、同時に複数のプラットフォームに対応することができます。すごい!!!
クロスプラットフォーム開発環境は、いくつか存在します。具体的には、以下のものが挙げられます。
- Unity(C#、JavaScript、etc...)
- Cocos2d-x(C++)
- Xamarin(C#)
- Monaca(HTML + CSS + JavaScript)
- Apache CORDOVA(HTML + CSS + JavaScript)
- ReactNative(JavaScript)
上2つについては本来はゲームエンジンですが、うまいこと活用すれば通常のアプリも作ることができます。
要はこの中から好きなものを選べばいいのですが、せっかくなのでナウいものを使って見たいと思ったので、今回はReactNativeを触ってみたいと思います。
2. ReactNativeを俯瞰する
ReactNativeは、Facebookが開発したクロスプラットフォーム開発ライブラリです。 同社が開発しているReact.jsと呼ばれるライブラリをベースに、JavaScriptで作られています。
2.1 React.jsって何だよ
ここの記事(https://qiita.com/rgbkids/items/8ec309d1bf5e203d2b19)がすごいよくまとまってるので読んでみてください。
この記事から抜粋すると、
React.jsはUIのパーツ(構成部品)を作るためのライブラリです。
という感じです。
つまり、React.jsを使うと、UIのパーツを部品単位でまとめて再利用性を高めることができます。
よくわからないのですが、ハッカソンで使っているチームが多い上、すごくイケてるUIになるみたいなので、僕もそのうち使ってみたいと思います( ˘ω˘ )
詳しいことについては割愛します。
2.2 ReactNativeとは
このReact.jsを使って、いい感じにアプリを作れるようにしたものです。
このReactNativeのすごいところは、ネイティブアプリを作ることが可能な点です。
従来の「JavaScriptで開発できるよ!すごい!」系の開発環境は、その多くがWebView等のコンポーネント上に表示させ、あたかもアプリのように振る舞うようなものがほとんどでした。
そのため、OS側に搭載されているネイティブAPI(マイクやらカメラやら…)は叩くことができませんでした。
しかし、ReactNativeは、ネイティブの機能も使用することができます。
※余談ですが、iOSやAndroid上では、実はJavaScriptのコードが直接実行されています。この機能は、WebKitにより提供されているもので、「JavaScriptCore」といいます。ReactNativeも、この機能を利用してJavaScriptを用いたクロスプラットフォーム開発を実現しています。 参考: https://facebook.github.io/react-native/docs/javascript-environment.html
今回は、サクッとチュートリアルをやってみたいと思います。
本当は、Mastodonのクライアントを作って自慢したかったのですが、妖精さんを召喚するほどの魔力が残されていなかったため時間が足りなかった上に力が及ばず、達成できませんでした。興味のある方は、こちらのリポジトリ(https://github.com/musaprg/reactodon)をチェックしてみてください。気が向いたら作ります。
3. ReactNativeの門戸を叩く
さっそく門戸を叩いて見たいと思います。
こういうのに限って何から始めたらいいかわからないことが多いですよね。
ただ、今回に関しては、なんと公式が「Learn the Basics」というチュートリアルを用意してくれています。
「公式の言うことは絶対」と教育されているので、とりあえずは公式のチュートリアルをやってみたいと思います。
3.1 環境構築
ここが最も難関ですが、ここを乗り越えてしまえばあとはやりたい放題できます。
まず、Node.jsとnpmは入っている前提なので、入ってない人はこちらを参照して導入してください。
導入した人は、以下を実行すれば環境が一瞬で整います。すごい。
npm install -g create-react-native-app
上記コマンドによって導入されたcreate-react-native-appは、ReactNativeのプロジェクトを自動で作成してくれる超便利なツールです。
具体的には、HelloWorldProjectというアプリプロジェクトを作りたいときは、以下を実行すれば「HelloWorldProject」というディレクトリ内に必要なファイル等が作成されます。
create-react-native-app HelloWorldProject
3.2 ちわ世界
新たな世界に踏み込むときは、当然新世界に対して敬意を払い、まずは挨拶をするものです。
とりあえず、脳死で以下のコードをApp.jsというファイルに打ち込んでください
import React, { Component } from 'react';
import { AppRegistry, Text } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<Text>Hello world!</Text>
);
}
}入力が終わったら、以下のコマンドを実行してみてください。
npm run android
すると、Androidのエミュレーターが起動してHelloWorldと表示されるアプリが実行されるはずです(※3)。
今のところJavaやらSwiftやらは一切書いてません!JavaScriptだけです!すごい!
ちなみに、Macユーザーの方は、以下のコマンドを実行すれば、iOSシミュレーターが起動し同様の挙動をしてくれます(※4)。
npm run ios
※3)実行には、エミュレーターのインストールが必要です。 実はAndroid StudioというAndroidアプリ開発向けのIDEをインストールするのが一番手っ取り早いです。 https://developer.android.com/studio/index.html
※4)Macの人は、XcodeをMac App Storeからインストールすれば一瞬で解決します。
4. まとめ
いかがでしたでしょうか。
公式のチュートリアルのほんの一部を紹介しただけですが、これだけでも、ReactNativeを学ぶ価値は見いだせると思います。
JavaScriptは、いまや無限の可能性を秘めている言語です。
かつてはWeb向け言語だったJavaScriptですが、現在は様々なライブラリ等をフル活用することによって、PC向けのネイティブソフトウェアから、サーバーサイドプログラムの作成、更には今回のようなスマホアプリの開発まで、幅広く使われています。
つまり、JavaScriptを1つ学ぶだけで、今までは複数の言語を習得しないと手が出せなかったような領域まで手が出せるようになります。
ただ、ReactNativeでもっと本格的に開発するためには、「Flux」など、イマドキの技術を学ぶ必要があります。
調べた中で、ReactNativeで実装されているアプリでソースが公開されているものがいくつかあったので、みなさんも参考にしてみてください。
参考:https://qiita.com/susieyy/items/aa8ad519cc62dd7ae592
僕も精進しなければ…
4.1 さいごに
とりあえずやってみよう!
目指せアプリで一攫千金5000兆円!
明日はプロ研会長のしらすが、最近チャレンジしていることについてのお話です。乞うご期待!