デジタル創作サークルMISW53代幹事長のビラキというものです. 今回の新歓ブログリレー2020 最終日の記事は
- 2020春学期の予定
- プログラミング研究会入門
- 俺のおすすめツール
の三本立てです.
コンテンツに入っていく前にMISWとは何ぞやということを復習します.
MISWとは
MISWは以下の3つの研究会
を軸に活動しているサークルです. 毎年早稲田祭に向けて企画が発足し, ゲームや画集, コンピレーション, ボカロMV, 同人誌などを制作しています.
普段は春のゲームジャムだったり, 新歓コンパだったり, その他様々なイベントあるのですが....
1. 春の活動はディスコードで!
大学からのメールが来たように, 8/1まで少なくともオフラインでの活動が出来ません!!!!

COVID-19のせいです. あ〜あ
しかしMISWは負けたくありません!
1.1 始業前は 水, 金 14:00-17:00 ディスコードで!

よって, MISWではボイスチャットDiscordを用いたオンラインの活動をしています.
始業前は毎週水, 金 14:00-17:00の間活動をしています.
活動に参加したい方は, 公式ツイッターに活動時毎回ディスコードへのリンクを置くようにするのでそこから参加してください!! さらに,
1.2 始業後は 水 21:00-, 土 14:00-を予定
例年の普段の活動は, 水, 金 18:30-19:45の活動ですが 今年の春学期は 水: 21:00-23:00, 土 14:00-17:00 を予定しています.(変更されるかも)
始業後の活動予定については,
などで随時活動日程を更新していきます! さらにさらに!
1.3 MISWのイベント2020
ゲームジャムなどオンラインでしか出来ないイベントはすでに消えてしまいましたが,
- サークル紹介
- 新歓講座 ... 各研究会の入門講座(始業後すぐから)
- 企画発表会 ... 今年の立てられる企画を発表し, 企画員を集める会
- 個人の成果物発表会 ... 各研究会ごとに個人で制作したものを発表する会
は例年通りやります!
サークル紹介と新歓講座については始業後の5月中旬から5月末にかけて普段の活動中にやります!ので 公式ツイッターからMISWのディスコードへの参加をお待ちしています!
また, 現在新歓特設サイト, 新歓パンフレット, 新歓コンピレーションなども準備中です!
今後もどうやって行くかわかりませんが, デジタル創作パワーで乗り切っていきましょう!!!
さて, 話題は代わりまして, 俺的プログラミング入門です.
2. 俺的プログラミング入門まとめ at MISW
実は去年も同じようなことを書いています. https://blog.misw.jp/entry/2019/04/02/000000 今年も同じようなことを簡単にまとめようと思います.
2.1 何か一つプログラミング言語を触ってみる.
一部の言語を除いて多くの言語はそれぞれ似たパラダイム(if文, for文, 関数, クラスなど)を持っていますので, 一つ何かを触ると他の言語に手を出しやすいです.
2.1.1 入門講座
MISWでは始業後から各研究会の入門講座を実施予定ですが, プログラミング研究会では例年C言語入門などの講座を実施していますので活用してください!
2.1.2 初めての言語の選び方/学び方
学部によってはプログラミング言語を必修で学ぶところもあると思います. 授業で扱う言語や面白そうだと思った言語を触ってみましょう. 本や公式ウェブサイトのGetting Started等で学ぶのが確実です.
どの言語を触るか困ったら, 分かる同輩とか先輩に聞いてみるといいかもしれません.
また, プロ研資料置き場というものがあり, そこに役立つ記事があるかもしれません. https://misw.github.io
2.2 何か一つ作ってみる.
プログラミング言語の学習だけだと, コンソールに所望の文字列を出力して終了ということが多いですが, 正直何が出きるかパットしません.
そこで各言語に備え付けられているライブラリを使って自分の作りたいものを作ってみましょう.
プログラミング言語でできることは様々です. どのプログラミング言語も基本的には何でも出来ますが言語によって分野ごとのライブラリの充実度やそもそも得意としている分野が違います.
独断と偏見のもと, 大雑把に何の言語/ツールが主に使われているかをまとめてみました.
以下のことはそれぞれ下記に記されてない言語でももちろん出来ます. ここにこれがないというのは声を大にしていってください...!
| やること | 主に使用される言語/ツールなどなど |
|---|---|
| ゲーム開発 | Unity, Unreal Engine, C++など |
| ネイティブ/モバイルアプリ開発 | C++, C#, Java, Kotlin, Swift, など |
| ウェブフロントエンド開発 | HTML, CSS, JavaScriptなど |
| ウェブバックエンド開発 | PHP, Ruby, Goなど |
| データ解析/機械学習 | Pythonなど |
2.3 発表会でOutputする
作ったものを発表しましょう.
MISWには夏休みあたりと冬休み前あたりに個人で作ってきたものを皆に発表する発表会があります.
自己紹介にもなりますし, 他人の発表を見て刺激や新たなアイディアを得られるかもしれません. ウェブサイト上で動くものだったら, 簡単に
などで皆が触れられる形で公開することが出来ます.
今年2020年のの年賀状をGitHub Pagesで簡単に公開してみた例がこちらです.
2.4 企画にContributeする
MISWにはゲーム/アプリを制作する企画やゲームを3日で作るゲームジャムなどのイベントが用意されています.
業界標準バージョン管理ツールGit/GitHubなどを用いた大規模な共同開発は良い経験になります. 同じチームの人たちの中で教え合ったり, ほか研究会の人たちと交流しながら, 1つの成果物を作っていくのは毎度良い経験になるし, 皆で作ってきたものが出来た時の達成感はひとしおです.
Let's 創作!
ちなみに僕が関わってきた企画は以下の記事にまとまっています.
ということで俺的プログラミング入門はこれにて終了です.
以下はおすすめ環境構築の話になります. かなりじっとりした内容になっているので, さらーっとよんでもらえるとありがたいです.
3. 俺的おすすめツール
開発に必要な環境は, 実行する環境, 情報収集ブラウザ, そしてエディタがあると思います. 最近僕が使っていて良いと思っている環境を小出しで紹介していきます. あくまで僕の最近使っているツール録なので, これより, 〇〇はいいぞと持ちかけてくれると嬉しいです.
3.1 コンソール環境
3.1.1 WSLはいいぞ
Windowsでコードを書いている人に是非声を大にして言いたい... WSLはいいぞと.. WSLはWindows Subsystem for Linuxの略でWindows上で気軽にLinux環境を構築できます.
Linuxの何がいいかといったら
など開発者には必須な環境が揃います. 簡単にWSLだとWindowsのファイルも参照できるので仮想環境をわざわざ作ったりデュアルブートをするよりも圧倒的に簡単です. 最近はWSL2やWindows Terminalもなかなか熱くなっていますね.
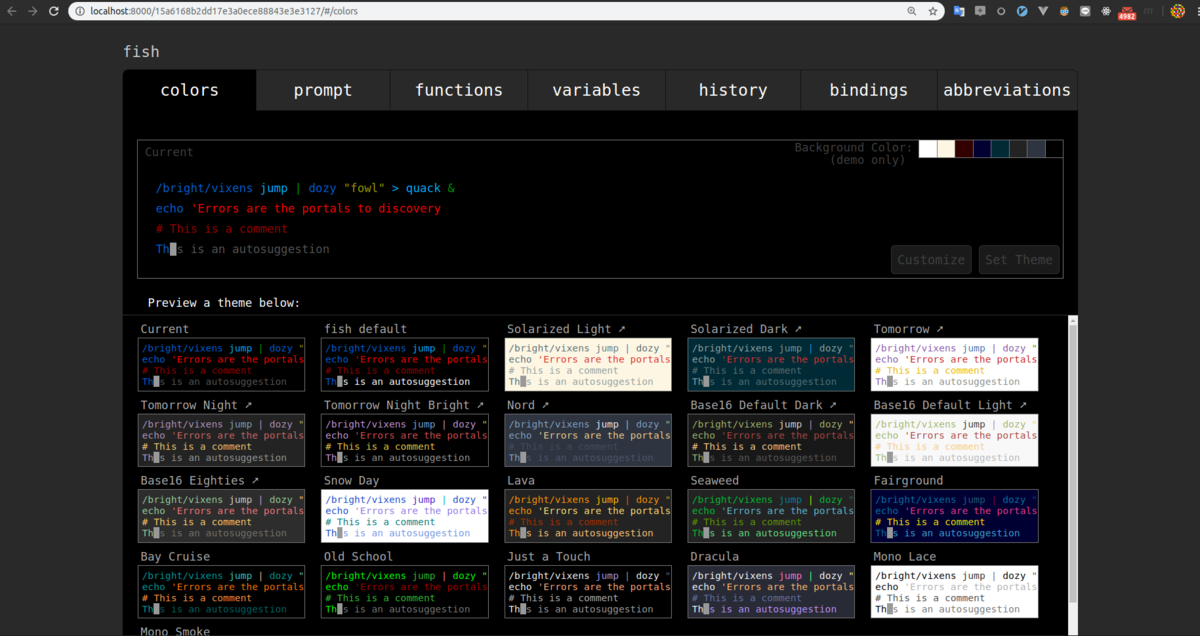
3.1.2 fish shell はいいぞ
世の中には色々なシェルがありますが, 最近周りの人たちが使っているものでいいな~と思ったのがfishと呼ばれるシェルです. その特徴はなんといってもユーザーフレンドリーなところでしょう.
今まで打ってきたコマンドが補完で表示されてきたり, コマンドのシンタックスハイライトが付いたりします. また, 拡張性が高く, 専用のパッケージマネジャーを利用して簡単にレイアウトを変更出来たりします.

驚いたのが fish_configというコマンドでfishの設定が開くのですが, なんとブラウザが開いていい感じの設定画面が出てきます.

bashのようにコンフィグファイルをチクチクいじる必要がないのはとても便利です.
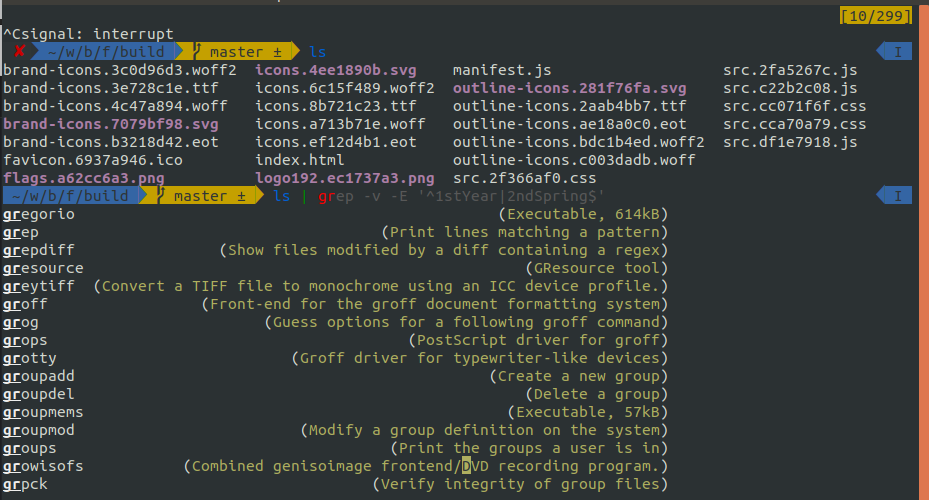
3.1.3 Vim/NeoVimはいいぞ
コンソール上で簡単にコードをいじりたいなぁと思って開くエディタはVimです.
Vimと言うエディタは独特なキーバインドですが, 慣れるといろいろな編集がキーボードだけで十字キーにさえも手を伸ばすことなく気持ちよくできるようになります.(速いとは言っていない)
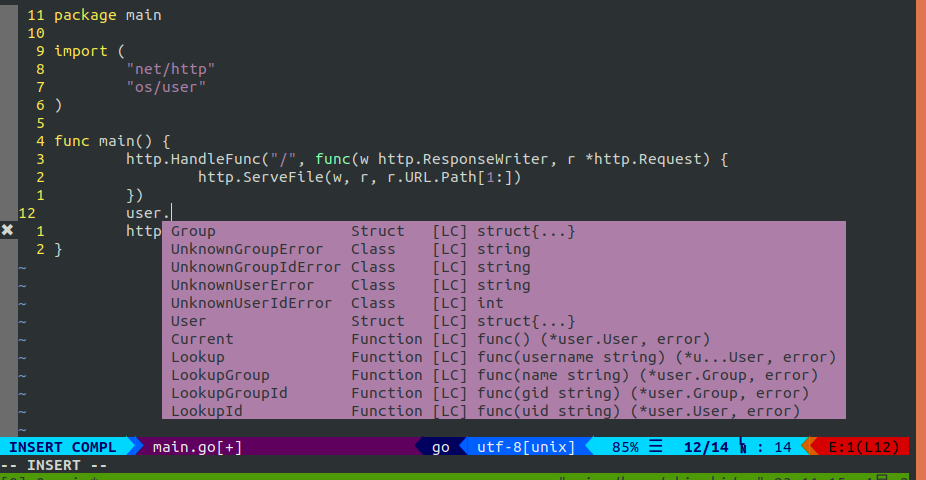
最近はNeoVimというVimを元にしたテキストエディタの開発が開発されており, 様々なVimにもあった様々な拡張機能がパワーアップして登場してきています.
最近は趣味で, deinというVimの拡張機能管理ツールとNeoVimのためのLSP(Language Server Protcol)のクライアント実装である LanguageClient for Neovim を用いて, Vimでも言語ごとの補完がバリバリに効くVSCodeにも引けを取らない環境が構築出来ました.

3.2 Chrome拡張機能Vimniumはいいぞ
さて, コードを書く時はいろいろ調べるためのブラウザは欠かせません. そこで便利なのがVimnium!
またVimかよって思われるかもしれませんが, これはキーボードだけでサクサクブラウザを利用できる便利なツールです.
この拡張機能を入れて, 押すべきはFキーです. ブラウザ上のクリックところが全て表示されて, 対応するキーを押すとそこをクリック出来ます.
3.3 VSCodeはいいぞ!
それでも, やっぱVSCodeなんですよね... まずVSCodeを入れましょう... 普段TypeScriptを(なんとなくですが)よく書いているので, もはやなくてはならないツールになっています.
https://code.visualstudio.com/
3.3.1 独断と偏見に基づく おすすめ拡張機能
- C/C++
- 全競技プログラマーは使うべき
- ESLint
- これがTypeScriptを神にしてくれる.
- Prettier
- 強力なコードフォーマッティングツール for HTML, CSS, JavaScript ...
- Code Spell Checker
- 恥ずかしい英単語スペルミスを指摘してくれる
- VSCode IntelliCode
- 次に書きそうなフレーズを上位にサジェストしてくれる.
以上ほんとに自分の周りのことしか紹介できていませんが, こんなツールがあるんだーと少しでも思っていただけたら幸いです.
最後に
最後まで読んでくれてありがとうございます.
これが2020年新歓ブログリレーの記事になりました.
やはり, 毎回毎回思うのですが, いろんなサークル員がいて本当に様々なことを知れて, とても良いサークルだな~~ と思っています.
MISWの他の新歓ブログリレーの記事もまた読み返してみてください!
幹事長として, サークルの運営もここ最近いろいろ振り回されてばかりで大変な部分もありましたが, 今年も某ウイルスに負けないように現サークル員 & 新規会員共々元気にやっていきましょう!!