こんばんは、動画班班長でもあります。53代はしどいです。 動画を作っていると「なんか気持ちいい動きじゃない…」と思ったことはありませんか?
気持ちいい動き、気持ち悪い動きに気づき始めたら動画制作スキルをステップアップできるチャンスです!ここでは「イージング」という概念を紹介します。また、AviUtl、AfterEffects(以降AE)におけるイージングの適用について解説していきます。 イージングの沼にハマっていきましょう。
イージングとは?
イージングとは動きの加減速を表す用語で、一言で言えば「緩急」であると僕は解釈しています。もちろん動きに関する用語なので動画制作には頻出するのですが、webデザインなどでもよく使われます。
なぜ動きに加減速の調整が必要なのでしょうか。その理由の一つとして「自然な動きを再現するため」というのがあります。木からリンゴが落ちる様子を見てみましょう。

等速直線運動を適用するとこのような動きになります。不自然なのが分かると思います。
ここで始めゆっくり、終わり速くなるように加減速を調節してみましょう。

ちょっとまだ不自然かもしれませんが比較的落ちている感じにはなったんじゃないでしょうか。もっと自然に落ちる感じにするなら位置の値を自由落下の数式にて制御する、モーションブラーをつけるなどがあります。ですが、この記事はあくまでイージングの概念の紹介なのでここまでとしておきます。
イージングが動画制作において大事な理由としてはもう一つ、「メリハリをつけるため」というのもあります。むしろこっちの方を意識することが多いです。何事もダラダラ進行するよりかはメリハリがついた方が良いものです。オブジェクトの動きに緩急を付けることで格段に「エモく」なるんです。
AviUtlにおけるイージング
ここからは編集ソフト上でどのようにイージングを適用していくかを軽く紹介しておきます。編集ソフトの違いについては今年の新歓ブログリレーにて触れましたので時間があれば是非そちらもご覧ください。
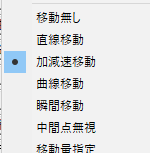
さて、AviUtlで緩急がついた動きをさせるにはどのような操作をしたらよいのでしょうか?まず、デフォルトで加減速移動というものがあります。

これを適用することによって比較的滑らかな動きを実現することができます。
ただ、動画制作を進めるにあたってどうしても加減速移動だけでは実現できないような動きをしたい場合があります。中間点乱用でゴリ押してもいいのですが、後で修正したい場合に大変めんどくさいですし、なによりタイムラインが汚くなってしまいます。
もっと自由自在な緩急をつけたい、どうすればいいのでしょうか。ここで登場するのが有志によって制作された外部スクリプトです。
イージング(トラックバー版)
この動画の説明欄のリンクからインストール、動画本編にて導入方法、操作方法が説明されています。正直ここで文字として説明するより動画を見た方が早いし分かりやすいと思うのでそこの解説は割愛させていただきます。
用意された複数のイージングのグラフの中から番号で指定して適用する方式です。結構いろんな人が使っている印象があります。AviUtl界隈ではイージングの話題になった時にグラフの番号だけで会話が行われることもあります。怖いですね。
メリットとしては番号を打ち込むだけなので面倒な設定が要らない、よく使うグラフをいちいち設定しなくて済むことだと思います。
デメリットは番号を覚える、番号の対応表を用意するのが面倒くさい、グラフの微調整がきかないといった点でしょうか。
イージング(ベジエ軌道版)
こちらも同様に導入、操作方法は割愛します。先程よりもっと微調整がしたい方向けといったところでしょうか。
メリットとしてはグラフの微調整が効くのでより理想的な動きに近づく、自分で番号を設定し、タイムライン上にグラフが存在するので番号を覚える必要がないことです。
デメリットはいちいちグラフを作成するのが面倒くさいといった点ですが、これに関しては複数のオブジェクトをexoファイルにて保存する方法をとることで毎回作る手間が省けます。 また、頂点が始点と終点の2点だけなのでバウンドといったより複雑な動きができないといった点もありますが、マルチベジエ軌道という上位互換のようなスクリプトも存在するので、より複雑な動きも実現することが出来ます。良かったら調べてインストールしてみてください。
僕はグラフをより微調整したかったのと、デメリットを補強できるといった点でこのベジエ軌道派です。ですが、これは個人の好みなのでどっちを使っても構わないと思います。
AEにおけるイージング
AEではデフォルトでグラフエディタにて細かなグラフの設定が出来ます。

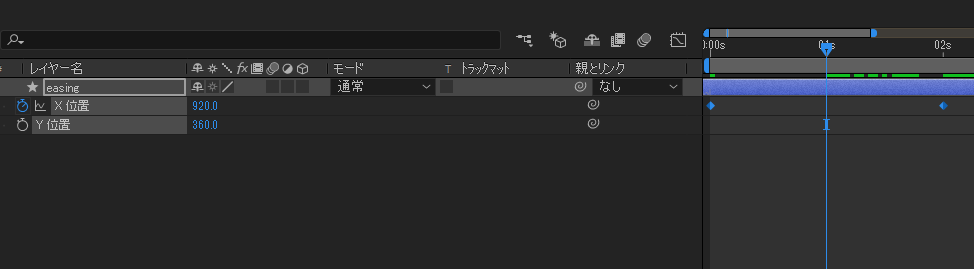
AEではキーフレームによる制御が基本となります。キーフレームを簡単に説明するとそのフレームにおいての様々な値を決定するものであり、上の画像では右側にある2個の小さいひし形のマークがそれにあたります。説明が難しいのですが実際触ってもらったら理解できると思います…
このままでは2フレーム間の移動方法は直線的です。このひし形を選択した状態でF9キーを押す(または右クリック→キーフレーム補助→イージーイーズ)とキーフレームの形が変わります。

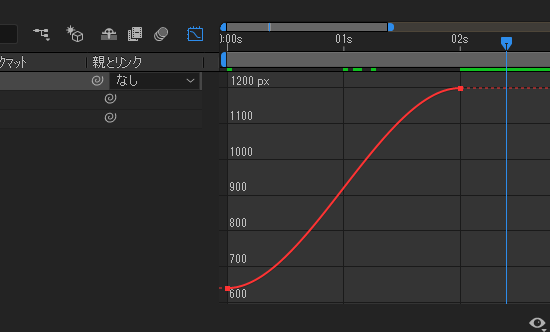
砂時計型といったところでしょうか。ここで下の画像のマークを押します。これでキーフレーム間のグラフを調整できるグラフエディタ画面に変わります。


後はハンドルを用いてグラフをいじくるだけです。こうして見ると先程のベジエ軌道スクリプトに操作感が似ているかもしれません。僕がAviUtlからAEに移行した時にイージングの適用においてはスムーズに行ったのはこのおかげです。値グラフ派 vs 速度グラフ派の戦争はまた今度にします。
少し余談ですが「位置」プロパティにてグラフを編集するには右クリックから「次元の分割」を行う必要があります。他にも「アンカーポイント」プロパティは次元の分割が出来なかったりと初心者にとっては分かりにくい所があると思います。僕も分からん。
プラグインでより良いイージング生活
どうやらグラフエディタとの格闘が不要らしいです。 先のみゅー君の記事でも紹介されていたのですが、Flowというプラグインが販売されています。
このサイトにあるチュートリアルの動画を見れば分かると思うのですがイージングの適用が比較的楽になります。 いちいちグラフエディタのハンドルを操作する必要が減るわけです。
こうした細かい、何度も行うような作業が単純化されるということは全体的な作業時間の大幅な短縮に繋がります。
実際AEのチュートリアルや、AEを使っている人の画面にこのプラグインが導入されてるのを見ることが多いです。
通常価格4400円。プラグインの価格帯からしたら大分安い方です。これは買いですね!!僕はまだ買っていませんが…
おわりに
僕は「もしかしたら動きに緩急をつけたら気持ちいい動きになるんじゃね?」というのに動画を作り始めて大分経ってから気づいたので、これを読んでいる皆さんにはその近道をしてもらいたくてこの記事を書きました。もちろんですがこのイージング、移動だけでなく拡大縮小や透明度の変化など様々なパラメータに適用することが出来ますよ。
概念を知っているか知っていないかで大分成長に差が付きます。是非経験者からノウハウを盗んでいきましょう。僕も盗みに行きます。
明日12月20日は52代uetaさんの「ChronoDriveの今までとこれから」です。彼はこのVRゲーム企画「ChronoDrive」の企画長です。
早稲田祭で見た時はとんでもないクオリティに圧倒されました、これからどうなっちゃうんでしょう…気になります!ここまで読んでくださりありがとうございました!!